
Apr
A Weekend With Color Coded | Design Your Power
[responsivevoice_button voice=”UK English Female” buttontext=”Listen to Post”]
A few months ago, I attended Color Coded: Design Your Power, co-hosted by AIGA DC and Vox. We Are Color-Coded is a community for the curious and creative in tech created to empower people of color in tech with a hint of wellness.
We opened the two-day session with meditation and prayer. A reminder that our mental health is important if we are learning new things, and being creative.

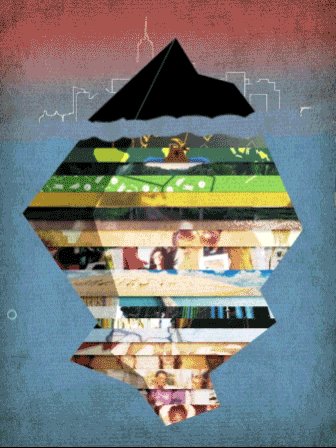
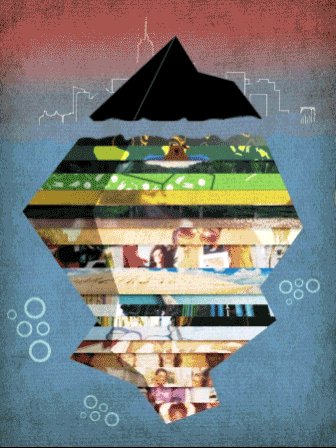
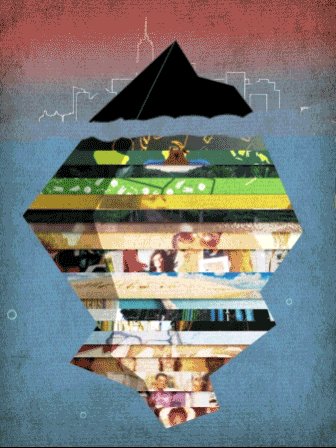
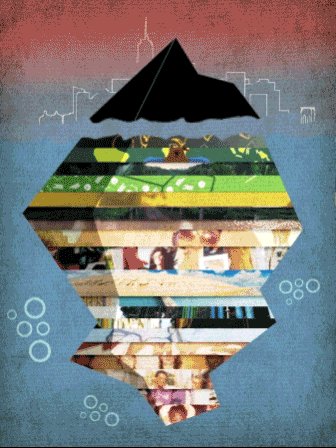
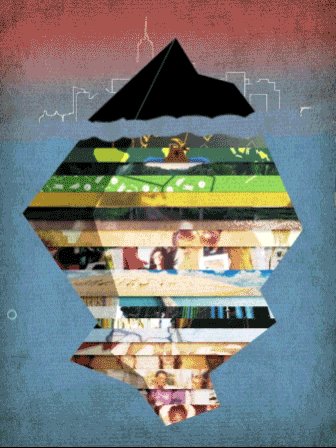
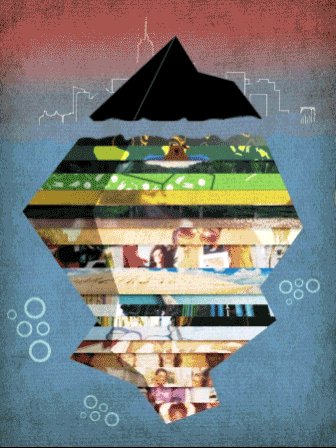
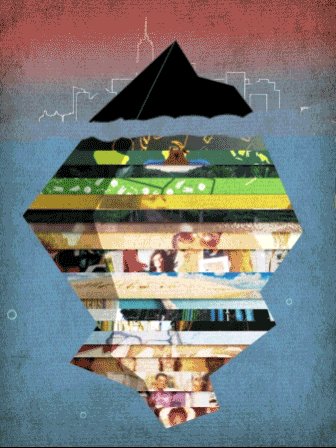
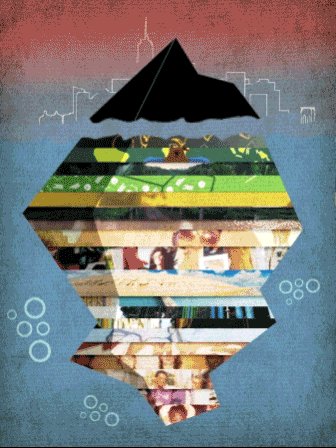
This image illustrates some experiences I have with career growth. Often I feel like an iceberg, out in the middle of, say, the Hudson River. There’s all this depth and history to me. Yet, sometimes it feels all people see is Black on the surface.
On day one we sketched, and/or digitally composed a personal dream or goal we have for ourselves. It was terrifying at first to share this experience with fellow attendees. But a safe space and a code of conduct were encouraged. On day two, we got an excellent tutorial on best practices for CSS and HTML. Whether you were a novice or a seasoned vet, it was good to get a brush-up on the basics.
I learned to use a different program to code, Atom. The program is web-based so you can take it anywhere. And it primarily focuses on the coding language. For years, I’ve worked in Dreamweaver with no problem. Yet, I’d come across a web developer who’d say they didn’t like Dreamweaver. I understand now.
Dreamweaver has a lot of palettes. If you come from a design background you’re used to managing palettes in Photoshop, Illustrator, InDesign, Flash, and AfterEffects. I can see how extra palettes or even managing them can be difficult for a programmer who is only used to working with coded language. I don’t think that one is better than another, as there are pros and cons with either option. But I understand now.
”As another attendee noted, it was also an excellent reminder of how hard it is to turn a designer's visual concept into workable code. When you see what we're really asking, you can translate your idea to someone with more experience and empathy.
I also learned to appreciate building a personal design project strictly in code is a lot like working on a painting or remodeling a car for several years. There’s no deadline. I can come back to it, tweaking and adjusting as I go. I’ve learned to develop more interest in CSS3 animation. I’m also appreciating the benefit of not having to work in several different programs to create one animation. Take the image above. It started as a sketch. But in order to digitize it I used:
- Facebook, Instagram, Google Images, and iPhone Photos to gather the images.
- Photoshop to crop the images.
- Illustrator to make the static composition.
- Illustrator to separate the images.
- AfterEffects to animate the sequence.
- Adobe Media Render Queue to export the mp4.
- Back to Photoshop to convert the mp4 to an animated gif that loops forever.
Whereas with the other personal project, the objective is to work mainly in code, with a few illustrated wireframes to follow. That leaves me with just Atom (or Dreamweaver), and study of the languages.
As another attendee noted, it was also an excellent reminder of how hard it is to turn a designer’s visual concept into workable code. When you see what we’re really asking, you can translate your idea to someone with more experience and empathy.