
Apr
Designing Artfully and Ethically for Artificial Intelligence
[responsivevoice_button voice=”UK English Female” buttontext=”Listen to Post”]
As a traditional graphic designer who was interested in the future of AI, I approached my network about entering an open challenge. User experience (UX) designers Regine Gilbert, Jordan Green, and I came together and asked: Can we reimagine the news? Can we, through the news, approach an ongoing body of work around artificial intelligence, machine learning, user experience, and traditional design, introduce a different kind of conversation when we talk about ways to reimagine the news. But we didn’t start there so cleanly.
Exploratory Phase
We shared resources with one another such as the diversity crisis in AI. And we posited questions to one another such as, Is there a way to learn from people of color to impart the wisdom into AI?, How old is the AI? What is the maturity level?, and How can we learn from different cultures? At some point, we realized that if we wanted to take these rather heady ideas and make sense of them (or at the very least be taken seriously) we needed to include data scientists. As three Black designers, it was very important to us to make sure we’re including data scientists who are people of color. So we put out some feelers. Orion Montoya, a linguistics and computational scientist, and Bernease Herman, another data science researcher who joined us after I made out pitch to the Black in AI Facebook group.
”We need not only more inclusion of diverse intelligence applied to AI and ML, we need more investments and outreach.
Once they joined the group, we explored topics such as finding wisdom that already exists within language and culture. Orion schools me on the reality that we can’t really teach an AI “wisdom,” but we can teach it how to orient language to an existing lexicon. And that includes visual language.
And once Bernease joined, she brought in some interesting effective text, an underutilized research tool in machine learning. Effective text essentially highlights lines or paragraphs of texts and gauges the reader’s emotions.
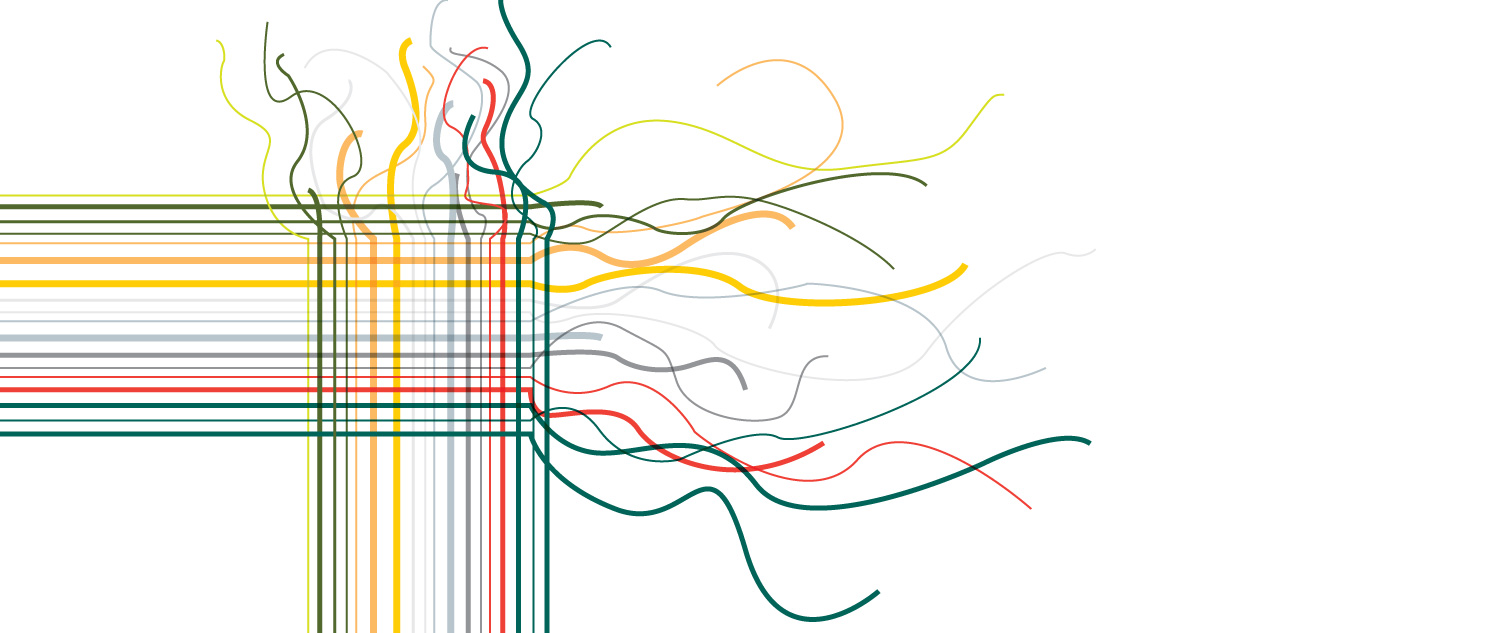
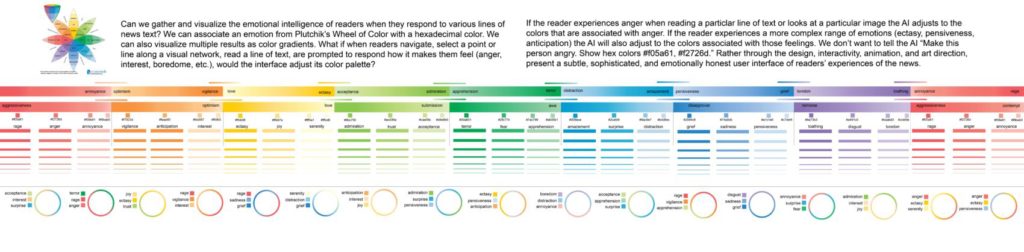
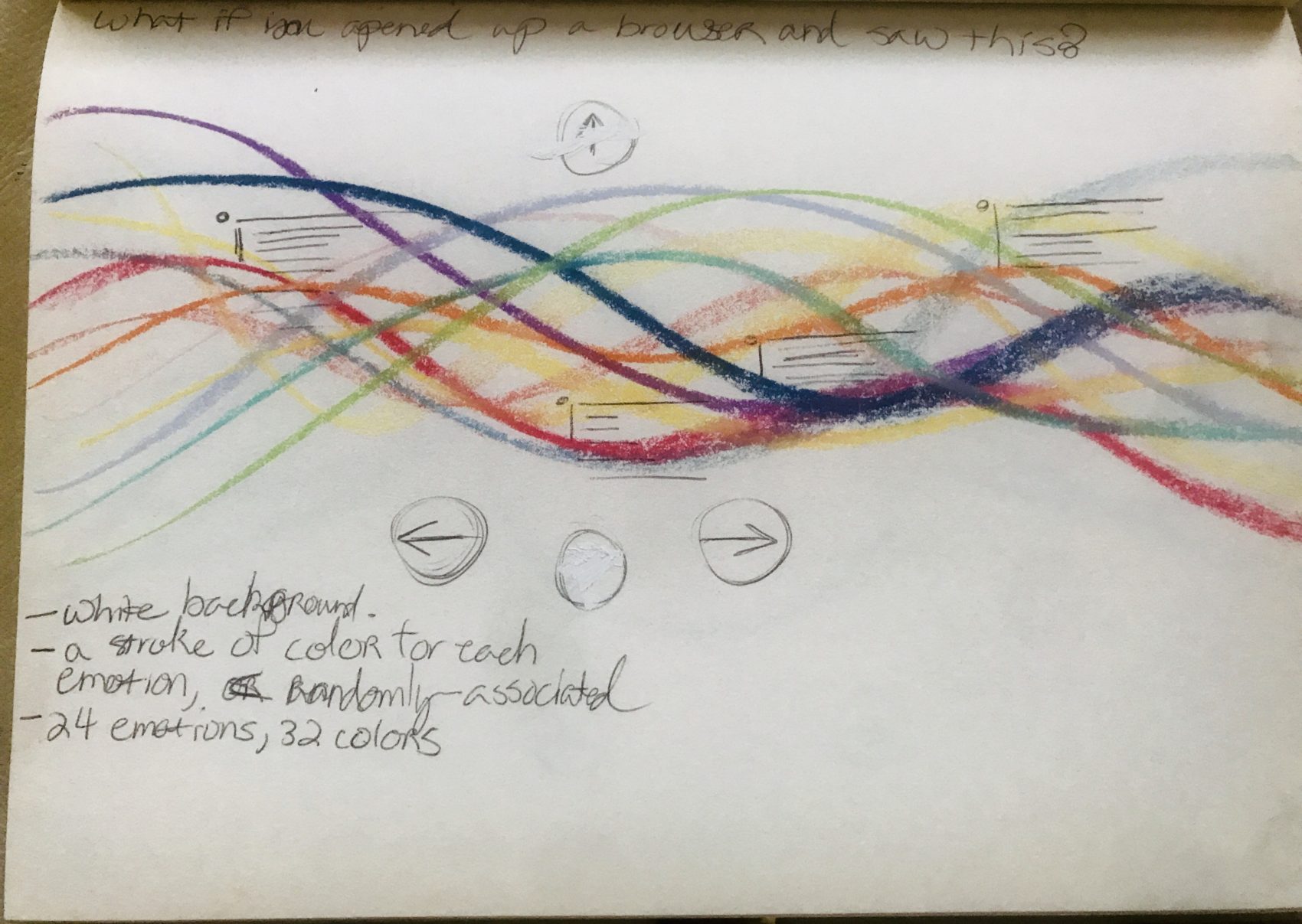
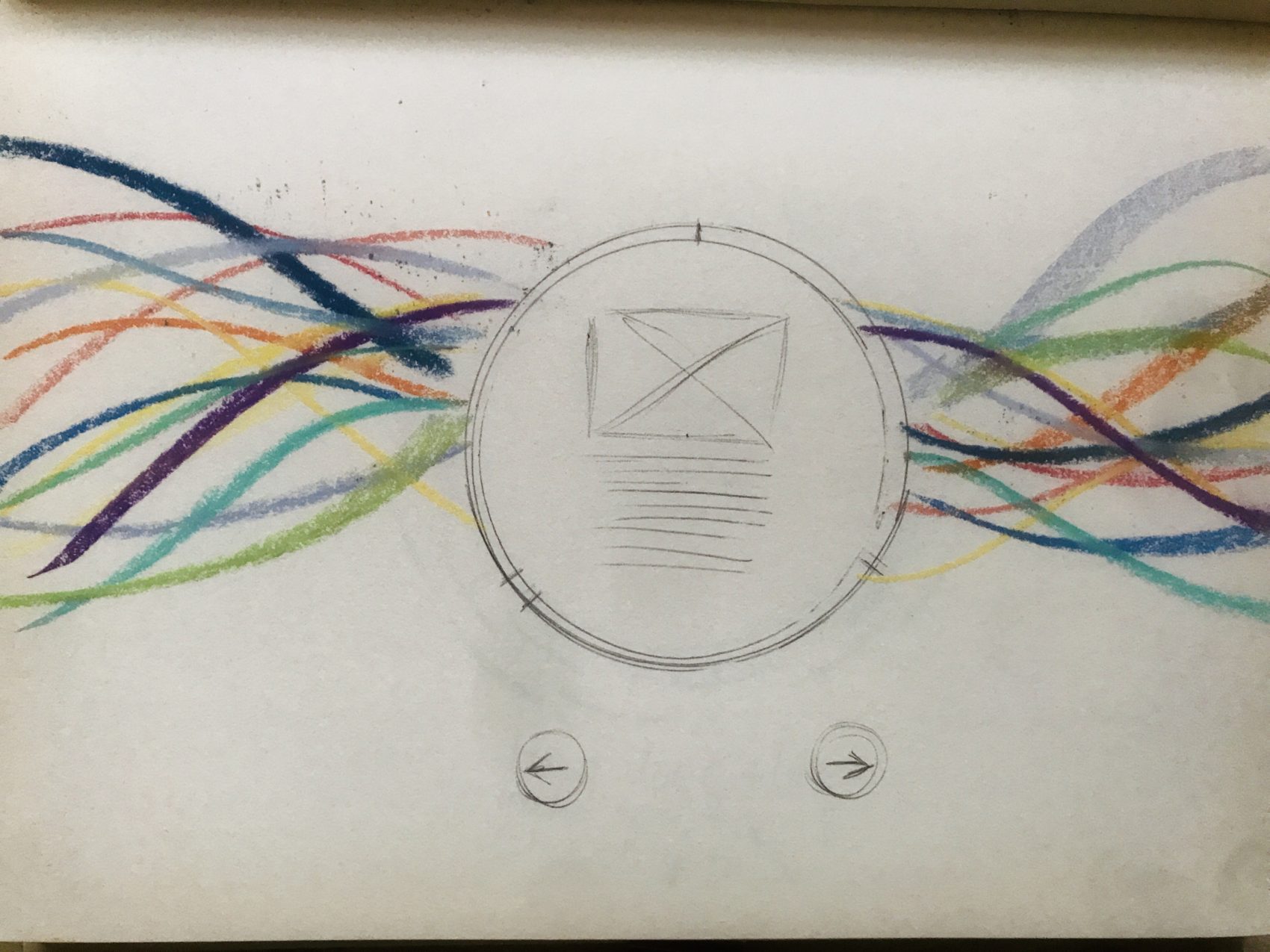
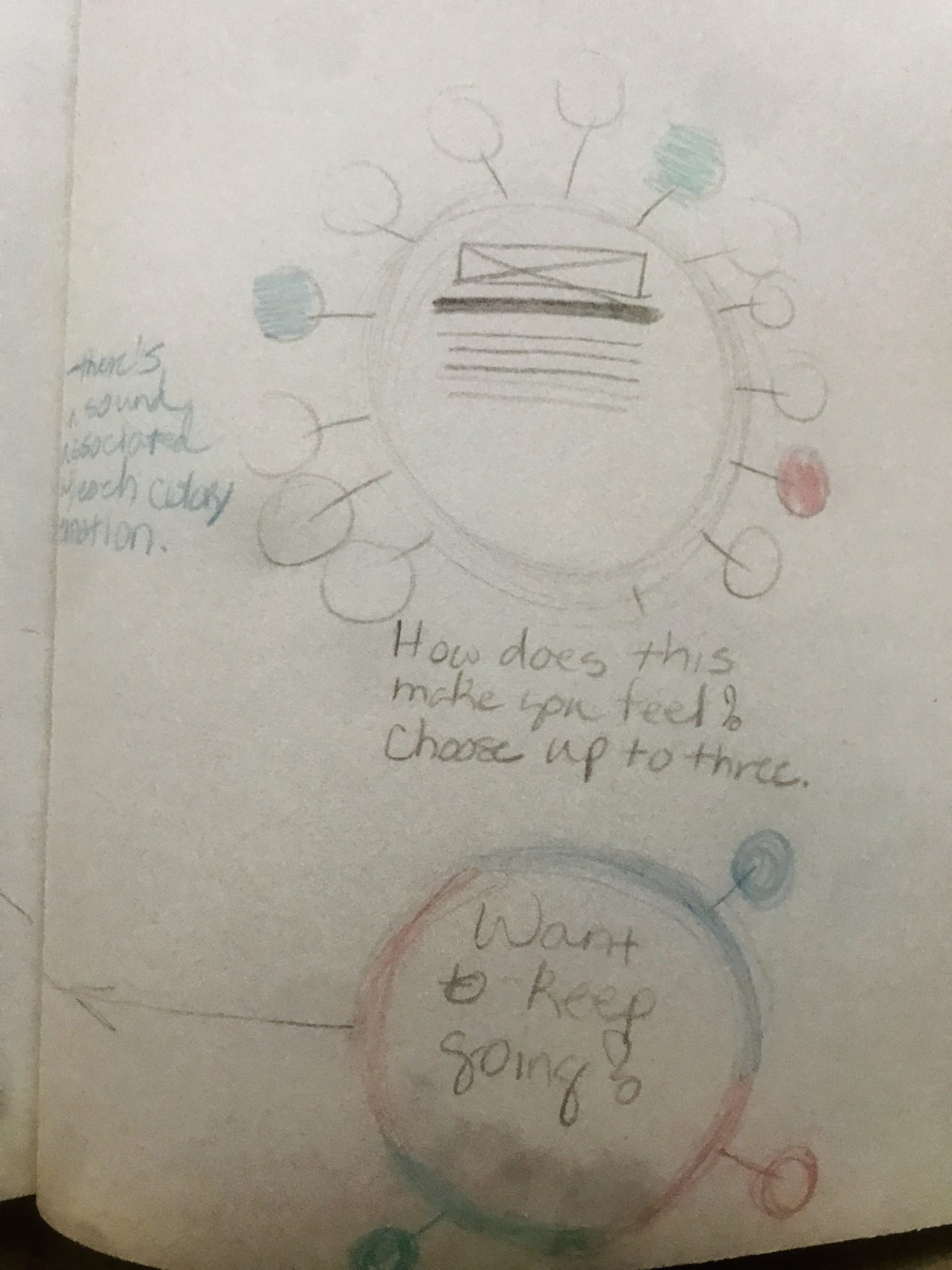
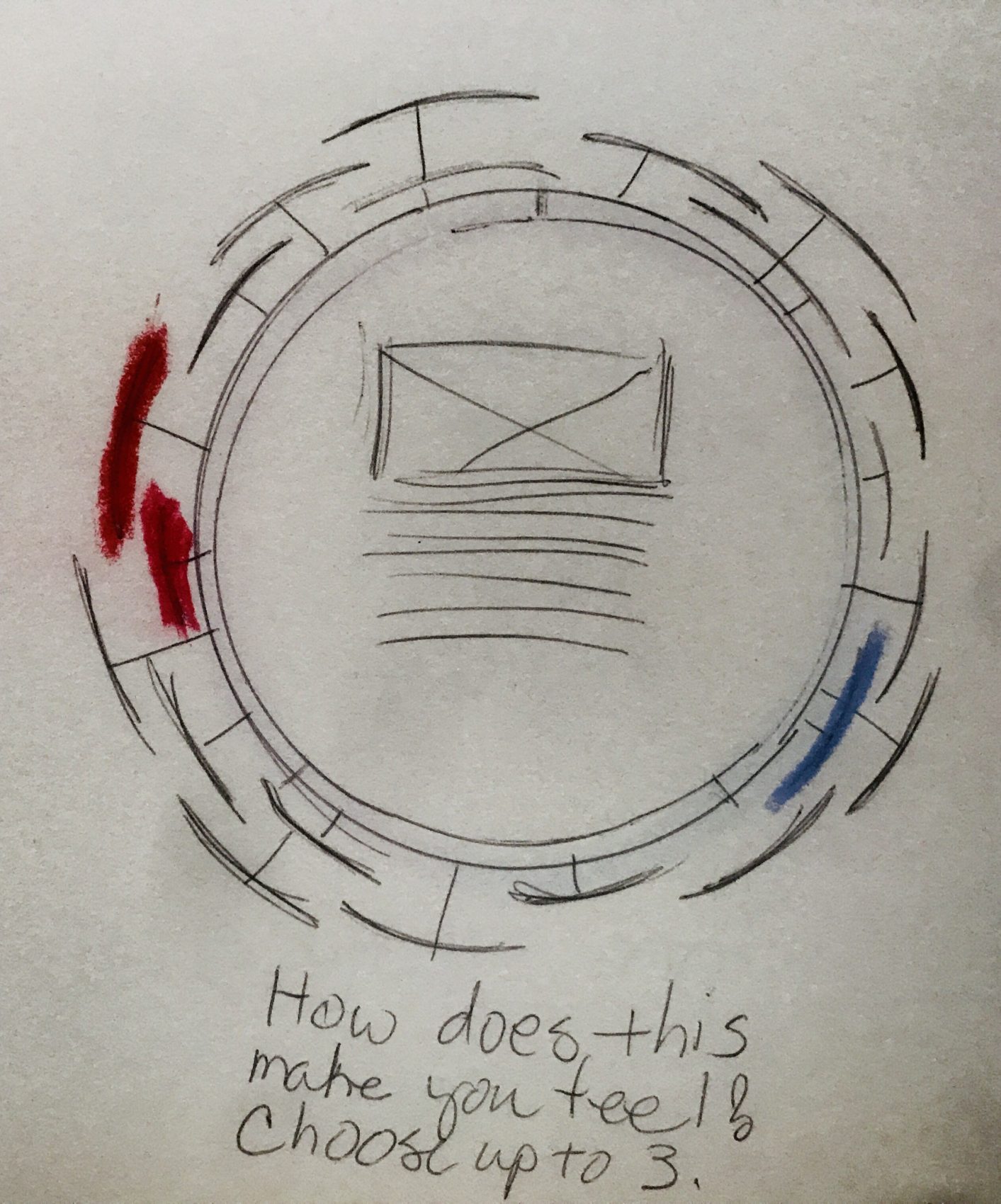
I began to explore the healing properties of color, movement, and space to promote clarity and understanding. Orion then shared Plutchik’s Wheel of Emotions as a visual reference and it really sparked something for me. What if we tied a hexadecimal color to each color within the wheel and associated with its corresponding emotion. Could we then ask readers to capture their emotional responses when prompted (choosing up to three emotions) and the results would appear as a color “mood ring.” It worked up several examples and was very happy with the results.
I put together a Pinterest board for the art direction of the project. It would have changed as the scope of the project changed. It essentially goes from our cluttered state of the news and newsfeeds, our traditional ideas of community, current models of interactive technology, complex networks, calming color palettes, and more reductive interfaces.
Art Direction for AI and the News Project
For me as a traditional designer with a background in art, graphic design, motion graphics, interactivity, and web development, my question for the art direction was, why?
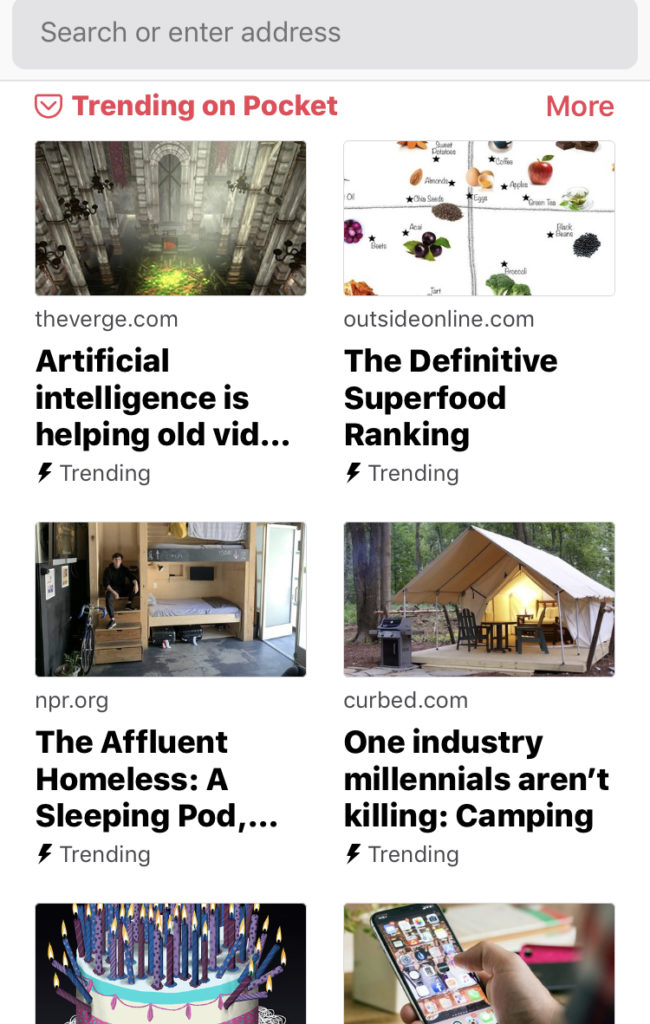
Why does an interactive plugin of article links have to look like this:
Instead of this:

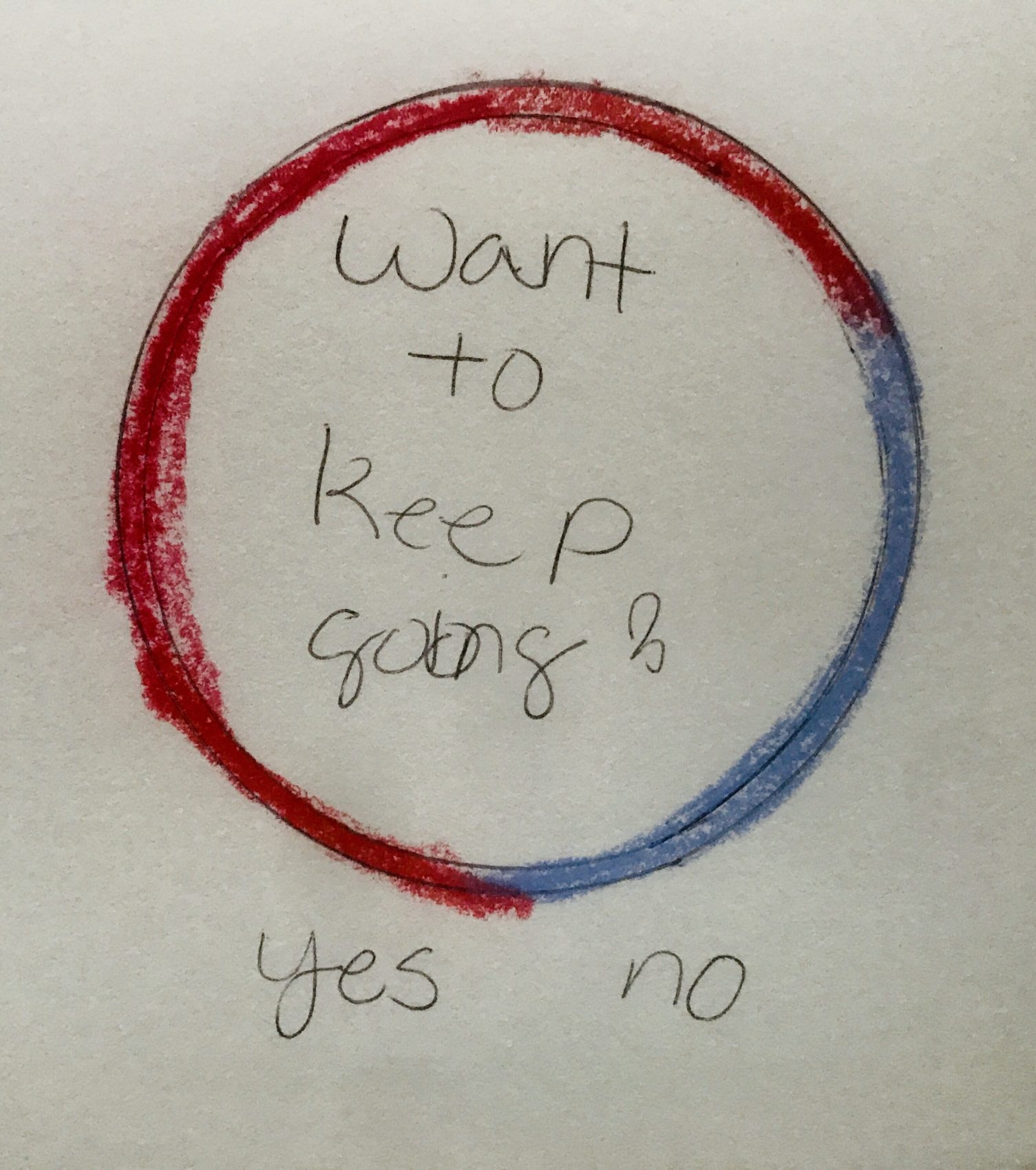
An interface where one can pinch, zoom, and slide to search for news articles while also asking them how the article made them feel.
How can we take a digital interactive experience that feels like this:
And put in a plugin that looks like this (with sound and movement):
Why does the artwork interface have to be background art, like this:
Rather than a fully-functional, useful, interactive, lightweight tool?
Design Sketches
To our delight, we made the first cut. Out of over 500 applicants, we were 1 of 66 finalists chosen to submit our budget, answer a few more questions, and wait. While we made it to the finalist rounds which included such esteemed institutions as the Associated Press and the BBC, were not among the final winners chosen for the grant. But there were a lot of lessons I learned from the experience.
Takeaway Lessons
Embrace Your Inner Entrepreneur, Even If It Scares You
I’m someone who likes to secure the bag, I like a consistent paycheck. That’s why I like working with other companies. But by taking a leap of faith, I learned so much about the potential for a traditional designer to get into AI. Doing so means going back to your roots of curiosity, and learning what machine learning can actually do. If you are a child of Flash and animation, go back to those roots and sees who’s figuring out how to integrate those things in the modern era.
Be Okay Going Really Outside The Box, But Be Willing To Learn As You Go
For example, I initially resisted the idea of doing a plugin. I hadn’t seen a plugin that was as interactive and engaging as what we could do in an app or a website. But my team really encouraged me to first consider two things: 1. If we want to use the tool to capture the reader’s experiences of reading the news, then we have to build a tool that can be installed where people are reading the news. 2. All things are possible with code.
Grow Your Network Beyond Design
I met Julie A. Carpenter, a researcher, and writer of artificial intelligence during UX Week in San Francisco. From there, we connected on Twitter, and she sent out a tweet announcing the open challenge grant. That one tweet lead to a whole new set of connections and relationships that would not have occurred if I stayed inside my bubble of strict design. Connect with people in machine learning, people who write about AI within subcultures. Just like in my design writing,
There are More Ideas Than Money
There is still so much that is underdeveloped in artificial intelligence(AI) and machine learning(ML). But there is also not enough funding in new ideas around AI and ML. Especially for designers, developers, and data scientists who are not as close to the money bags. Not to argue that our ideas an approach would have miraculously solved a whole host of problems. But we were looking at this from a creative and useful way. And according to experts in the field, there’s not enough of. So we need not only more inclusion of diverse intelligence applied to AI and ML, we need more investments and outreach.
To my traditional designers out there who are reading this, know that your involvement in this work is possible. To my designers of color — young and old alike — know that you are not on the sidelines of this endeavor. Take every skill you have — artistic, social, practical — and pivot them into AI. You never know where they may take you.